كود جافاسكريبت شرح تركيب صندوق آخر مواضيع العضو في بياناته مثل الفيبي تماما هاك آخر مواضيع العضو أحلى منتدى
شرح مصور لتركيب كود آخر مواضيع العضو
السلام عليكم ورحمة الله وبركاته
ورمضان كريم لكل الامة الاسلامية
سيتم اليوم الشرح المفصل لطريقة تركيب كود صندوق آخر مواضيع العضو في بياناته
هذا الكود حصري جدا (لأن أسطره من كتابتي

) ويمنع النقل إطلاقا بدون اذن (وأوكل الله على كل من سرق مجهودي )
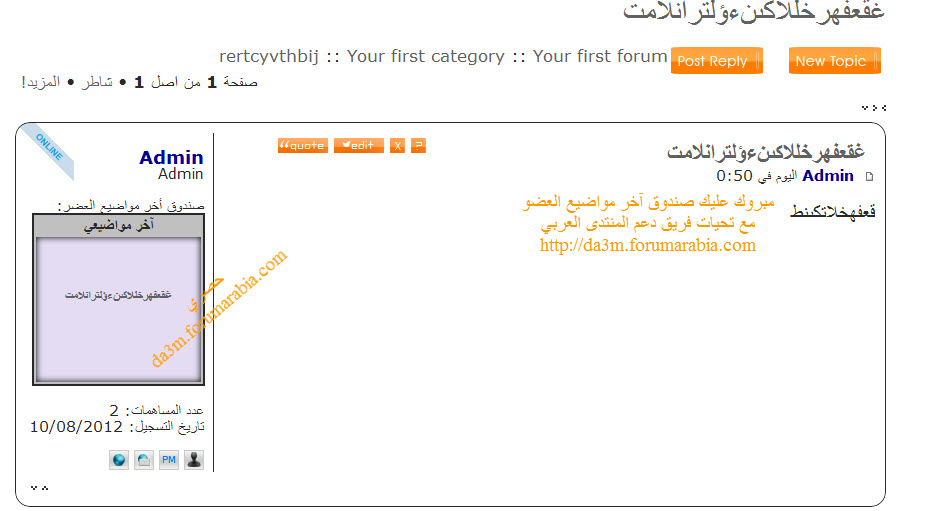
أولا دعونا نستعرض النتيجة :
من الواضح في بياناتي أعلى الموضوع أن الصندوق يظهر آخر ثماني مواضيع للعضو كما الفيبي تماما وهذه صورة توضيحية للكود بعذ تركيبه

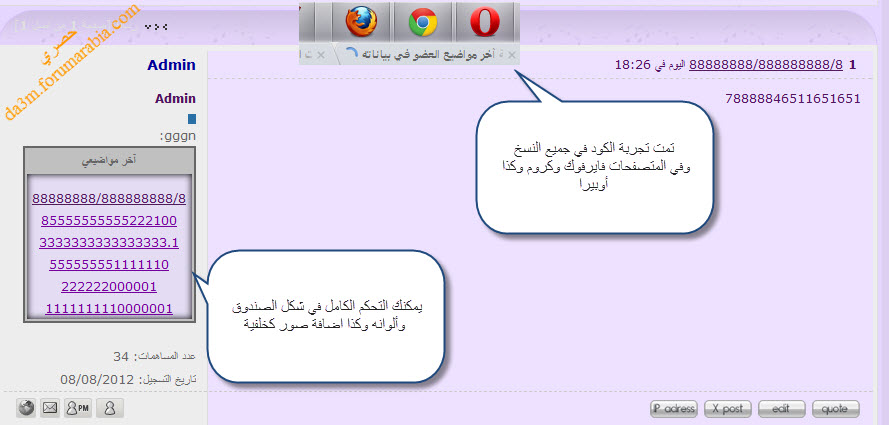
الكود مجرب وشغال في جميع النسخ (punbb , phpbb2 , phpbb3, invision) لأحلى منتدى والصندون يظهر بشكل راائع في المتصفحات ( قووقل كروم ، أوبيرا والعملاق فاير فوكس )
لتركيب الكود لدينا بعض الخطوات البسيطة
الخطوة الأولى: ] اعداد الصندوق في بيانات العضو ]
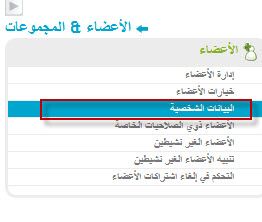
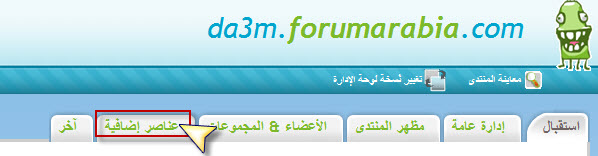
نذهب إلى الأعضاء والمجموعات

ثم

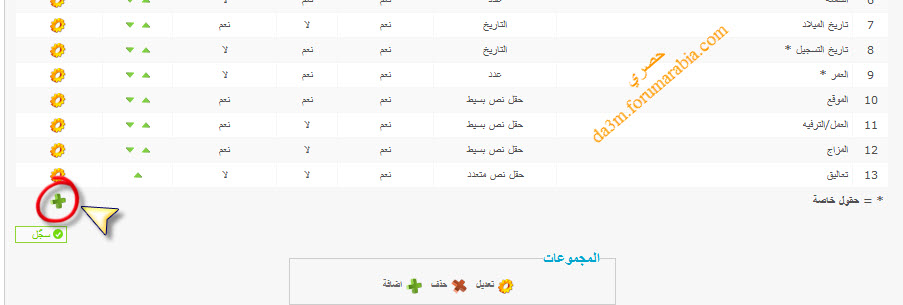
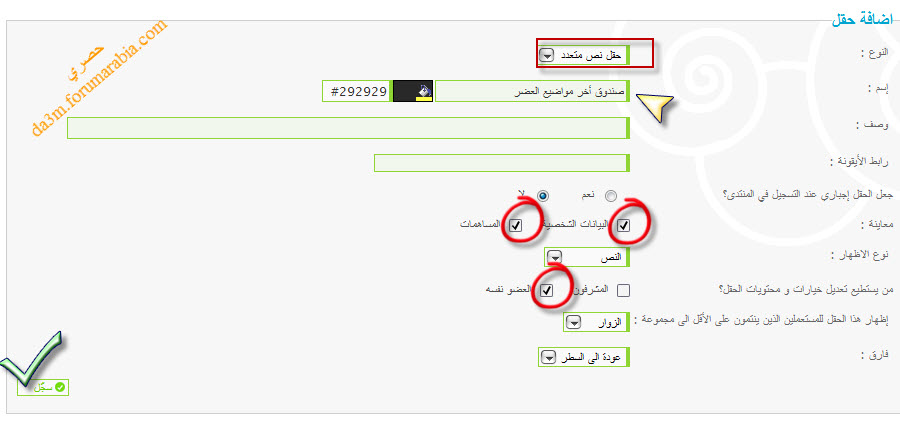
ثم نضيف عنصر بيانات جديد

ثم نحدد خيارات الصندوق كما في الصورة

ثم نسجل [تمت المرحلة الأولى]
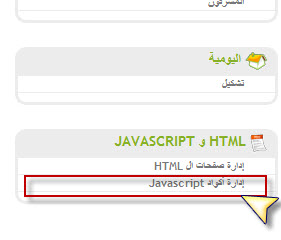
الخطوة الثانية ]اعداد الكود I]نقوم بانشاء كود جافاسكريبت جديد عير الخطوات

ثم

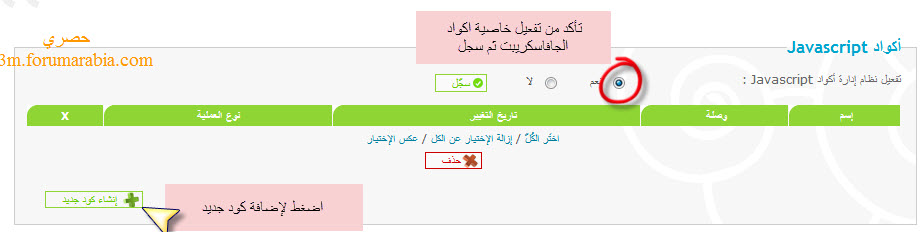
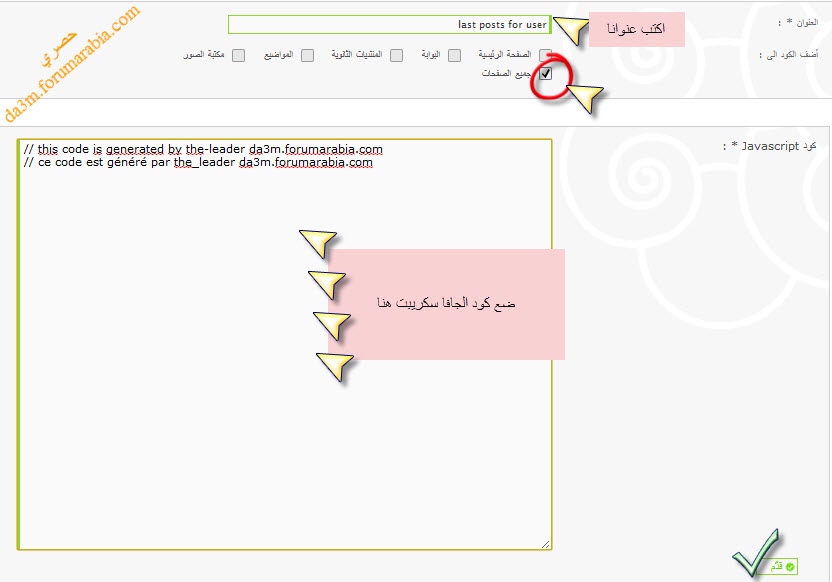
ثم تأكد من تفعيل خاصية الجافاسكريبت

ثم اضغط لإضافة كود جديد

وعدل الخصائص كما في الصورة إلى جميع الصفحات + ضع فيه كود الجافا سكريبت التالي
بدون أن تغير فيه شيئا
وسجل
نعود الآن إلى المنتدى ونتحول إلى صفحة تعديل البيانات عبر الرابط
[url=http://]
[ندعوك للتسجيل في المنتدى أو التعريف بنفسك لمعاينة هذا الرابط]muslims-j.yoo7.com/profile?mode=editprofile
غير الأحمر برابط منتداك
ستظهر الصفحة كالتالي

انسخ الكلمتين التاليتين في الصندوق كما بالصورة
الرمز:
- الكود:
-
last posts
ثم سجل

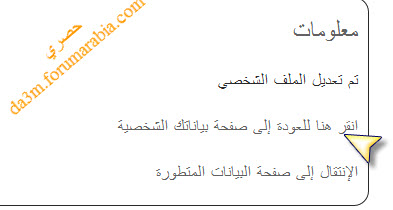
عد إلى صفحة تعديل البيانات من جديد
ستحصل على نافذة بها اسم صندوق المواضيع للعضو انسخها

وسنحتاجها في الخطوة التالية
الخطوة الثالثة ]إعداد الكود II ]
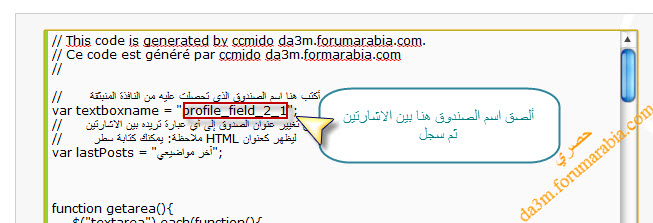
1- سنعود إلى لوحة التحكم ثم إلى كود الجافا سكريبت الذي ركبناه
وسنلصق اسم الصندوق كما في الصورة

ونسجل
2- ننذهب إلى ورقة الـCSS في لوحة التحكم عبر

ثم

ثم نختار ورقة CSS
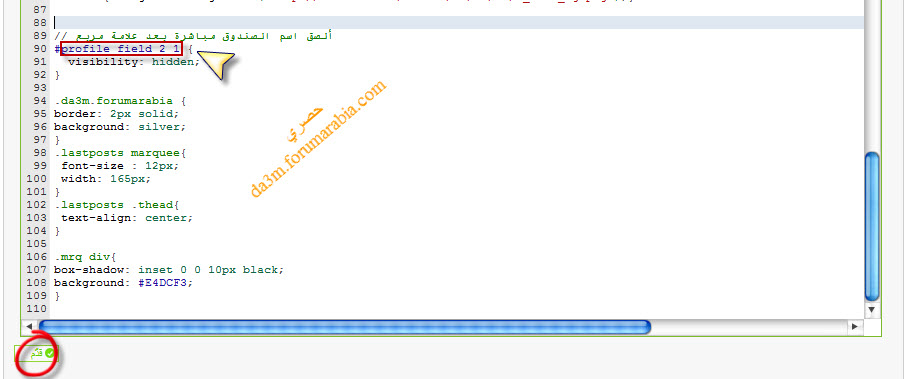
نضيف في آخر ورقة السي اس اس الكود التالي ولا ننسى لصق اسم صندوق البيانات مباشرة بعد علامة المبرع (قبل الحاضنة)

الكود:
الرمز:
- الكود:
-
/* * * * * * * * * * * * تنسيق جدول آخر مواضيع العضو من da3m.forumarabia.com -------*/
/* * * * * * * * * * *
التحكم في عرض وحواشي الصندوق ;*/
.da3m.forumarabia {
border: 2px solid; // التحكم في الحواشي ;
background: silver; // الخلفية ;
font-size : 12px; // حجم الكتابة ;
width: 98%; // عرض الصندوق ;
}
.lastposts .thead{
text-align: center; // توسيط;
color: ; // لون الكتابة ;
font-size: ;// حجم الكتابة ;
}
/* التحكم في الصندوق الداخلي و ; */
.mrq div{
box-shadow: inset 0 0 10px black; // غير الرقم 10 لتغيير عرض الظل ;
background: #E4DCF3; // لون الخلفية الداخلية للصندوق ;
}
/* ألصق اسم الصندوق الذي نسخته بعد المربع مباشرة */
# {
visibility: hidden;
}
/* ---------- ------------- ----------- نهاية كود آخر مواضيع العضو في بياناته ------------*/
واضغط قدم
ومبروك عليك يمكنك التجربة فورا باضافة موضوع جديد في أي قسم من منتداك
وعند الضغط على ارسال ستظهر

ومن ثم ستوجه لتجد أن صندوق آخر المواضيع قد ظهر